نحوه ساخت باکس گوشه گرد در فتوشاپ و CSS

باکس های گوشه گرد لایه هایی به صورت مستطیل یا مربع با کناره های گرد یا به اصطلاح نرم هستند که محتوایی را در خود نشان می دهند، این نوع باکس ها کاربردهای زیادی در طراحی صفحات وب دارند به عنوان مثال در قسمت سایدبار کناری قالب ها، فیلد جستجو یا در نمایش تبلیغات متنی به وفور از این تکنیک استفاده می شود، باکس گوشه گرد در مقایسه با باکس های عادی (با گوشه های مربعی) در شرایط یکسان و در صورت استفاده به جا، معمولا زیبایی خاصی به طرح مورد نظر می دهد و باعث حرفه ای تر به نظر رسیدن کار می شود، هر چند در طراحی های نوین استفاده از عناصر تخت (Flat) و مربعی بدون انحنا نیز خود یک روش و تکنیک به حساب می آید، در هر صورت شاید جالب باشد بدانیم ایجاد این قابلیت ها علاوه بر استفاده از روش تصاویر و بکارگیری برنامه هایی نظیر فتوشاپ، با کدهای استایل CSS نیز امکانپذیر است، در این آموزش نحوه ساخت باکس های گوشه گرد در صفحات وب را با هر دو روش (استفاده از برنامه فتوشاپ و استایل CSS) خواهیم گفت.
ایجاد باکس گوشه گرد در فتوشاپ و انتقال آن به صفحات HTML
برنامه فتوشاپ (Adobe Photoshop) ابزار بسیار کارآمدی در زمینه گرافیک و به تبع طراحی وب است، از طرفی صفحات وب در مقایسه با طرح های دسکتاپی و آفلاین ویژگی های منحصر به فرد خود را دارند که این ویژگی ها از ترکیب طراحی گرافیکی با کدنویسی HTML و CSS به دست می آید، برای مثال در حالت معمول به فرض اگر بخواهیم از تصویری با حجم بالا به عنوان پس زمینه برنامه استفاده کنیم ممکن است کل آن را وارد پروژه خود کنیم و مشکلی هم پیش نیاید، اما در وب برای افزایش سرعت، انعطاف پذیری و در عین حال سبکی صفحات باید تصاویر را با حداقل حجم به کمک CSS و قابلیت های آن در صفحه به طور هنرمندانه ای تکرار کرده و همپوشانی ایجاد نماییم، این مقدمه را به یاد داشته باشیم چرا که در ادامه به این روش کار خواهیم کرد.
برای ساخت باکس گوشه گرد ابتدا یک لایه جدید با اندازه دلخواه (به طور مثال 400 در 300 پیکسل) ایجاد می کنیم، سپس از قسمت شکل ها (Shape) حالت Rounded Rectangle Tool را انتخاب و یک مستطیل در لایه خود ترسیم می کنیم.

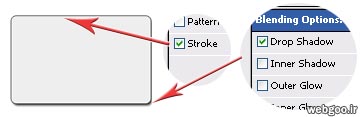
آنگاه در قسمت Blending Options با استفاده از گزینه های Storke و Drop Shadow و امکانات دیگر، استایل مناسبی به باکس خود می دهیم.

طرح کلی باکس گوشه گردمان آماده است اما برای به کاربردن آن در قالب وب و کدهای HTML نیاز به تجزیه تصویر و استفاده از CSS داریم، ابتدا اسکلت باکس را به وسیله کدهای CSS و بلاک های div ایجاد می کنیم.
<div class="rounded-corners-top">
</div>
<div class="rounded-corners-middle">
</div>
<div class="rounded-corners-bottom">
</div>
هر کدام از قسمت های بالا را در یک فایل تصویر با فرمت png یا jpg و پهنای پیکسلی یکسان ذخیره می کنیم (در نهایت باید سه تصویر بالا، میانی و پائین داشته باشیم که قسمت میانی با تکرار در محور y ها توسط کدهای استایل CSS همپوشانی می شود).
تصویر بالای بلاک:

تصویر قسمت میانی:

تصویر پائین بلاک:

می توانیم حاصل کار را در یک صفحه HTML که با کدهای CSS تنظیم شده است ببینیم:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>وبگو | طراحی و ایجاد باکس گوشه گرد با فتوشاپ و CSS</title>
<!-- Webgoo.ir -->
<style type="text/css">
body{
font-family:Tahoma, Geneva, sans-serif;
text-align:justify;
font-size:12px;
direction:rtl;
}
.rounded-corners-top{
width:400px;
height:30px;
display:block;
margin-left:auto;
margin-right:auto;
background-image:url(web-rectangle-top.jpg);
background-repeat:no-repeat;
background-position:top;
background-color:#CCC;
}
.rounded-corners-middle{
width:400px;
height:300px;
display:block;
margin-left:auto;
margin-right:auto;
background-image:url(web-rectangle-middle.jpg);
background-repeat:repeat-y;
background-color:#CCC;
}
.rounded-corners-bottom{
width:400px;
height:30px;
display:block;
margin-left:auto;
margin-right:auto;
background-image:url(web-rectangle-bottom.jpg);
background-repeat:no-repeat;
background-position:bottom;
background-color:#CCC;
}
</style>
</head>
<body>
<div class="rounded-corners-top">
</div>
<div class="rounded-corners-middle">
</div>
<div class="rounded-corners-bottom">
</div>
<hr>
- باکس بالا از ترکیب سه تصویر کوچک طراحی شده با فتوشاپ و کدنویسی HTML و CSS ایجاد شده است.<br>
- در بلاک میانی، تصویر پس زمینه در راستای محور y ها تکرار و همپوشانی شده است.<br>
</body>
</html>ایجاد باکس گوشه گرد با CSS3 و بدون استفاده از تصویر
CSS نسخه 3 این قابلیت را دارد که بدون استفاده از تصویر، باکس های گوشه گرد و نرم ایجاد کند، البته این ویژگی در مرورگرهای قدیمی پشتیبانی نمی شود و تنها در مرورگرهایی که از CSS3 پشتیبانی می کنند قابل استفاده است، خوشبختانه در حال حاضر و در تاریخ نگارش این مطلب نسخه های به روز اغلب مرورگرها از این قابلیت برخوردار شده اند و به جهت سازگاری جای نگرانی چندانی نخواهیم داشت.
در CSS3 از دستوری تحت عنوان radius و border برای این منظور استفاده می کنیم که برای سازگاری با مرورگرهای مختلف به چند صورت زیر نوشته می شود.
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>وبگو | طراحی و ایجاد باکس گوشه گرد با CSS3</title>
<!-- Webgoo.ir -->
<style type="text/css">
body{
font-family:Tahoma, Geneva, sans-serif;
text-align:justify;
font-size:12px;
direction:rtl;
}
.rounded-corners{
display:block;
width:400px;
height:200px;
border:1px #666 solid;
margin-left:auto;
margin-right:auto;
background-color:#ECF5FF;
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
}
</style>
</head>
<body>
<div class="rounded-corners">
</div>
<hr>
- قابلیت باکس های گوشه گرد بدون استفاده از تصویر، در نسخه های قدیمی مرورگر اینترنت اکسپلورر به خوبی پشتیبانی نمی شود.<br>
- با توجه به اینکه امروزه اغلب مرورگرها از CSS3 پشتیبانی می کنند استفاده از روش کدنویسی بر تصویر ارجحیت دارد.<br>
</body>
</html>علاوه بر این می توانیم مقادیر border-radius را برای یک گوشه خاص نیز به کار ببریم، برای این منظور به جای عبارت border-radius باید یکی از مقادیر زیر را جایگزین کنیم.
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radiusborder-top-left-radius: 8px;
-moz-border-top-left-radius: 8px;
-webkit-border-top-left-radius: 8px;
-khtml-border-top-left-radius: 8px;طراحی و کدنویسی هدر قالب با فتوشاپ، HTML و CSS
زیبا سازی فرم های وب با CSS
آموزش انتقال قالب از فتوشاپ به کد HTML و CSS
چگونه قالب های دو طرفه برای سایت یا وبلاگ خود طراحی کنیم؟
طراحی باکس جستجو با فتوشاپ و CSS
میشه لطفا بفرمایید inverse رو چجوری فعال کنم میخوام داخل کادر دایره تصویر باشه و بیرون کادر چیزی نباشه. یعنی کراپ دایره ای. هرکاری میکنم نمیشه😭
نکته: دقت کنید برخی فرمت ها مانند gif ابتدا باید به فرمت دیگری مانند jpg تبدیل شوند تا قابل ویرایش باشند.
میخواستم بدونم اون کدهایی رو که برای css3 مثال زدید بایستی کدوم قسمت استایل و کلاسهای یک صفحه قرار بدیم تا بتونیم مقادیرش رو قرار بدیم اگه میشه یه نمونه کامل هم برای css3 این کدها بزنید همونطور که برا فوتوشاپ مثال زدید
http://webgoo.ir/example/other/css-rounded-corners.htmlمن میخوام گوشه های یک کادر مستطیلی رو با استفاده از CSS مثلثی در بیارم چجوری امکان پذیره ؟
در ضمن برای رنگ زمینه این مستطیل از توالی رنگ استفاده کردم و فلت نیست یک روش برای در آوردن مثلت استفاده از border با طول و عرض صفر هست ولی به رنگ border نمیشه توالی با css داد
باید چیکار کنم؟
آیا به غیر از دستور border-radius که گوشه ها رو گرد میکنه دستوری هست که گوشه ها رو صاف برش بزنه که وقتی دو گوشه برش خورد به شکل مثلث در بیاد ؟
http://apps.eky.hk/css-triangle-generator
- به سوالات کلی، زمانبر، مبهم و مشکلاتی که تلاشی برای رفع آنها نکرده باشید پاسخ مختصر داده شده یا به بخش برنامه نویسی اختصاصی ارجاع داده می شوند.
- کدها و اسکریپت های طولانی را ترجیحا در یک صفحه وب آنلاین یا به صورت حساب موقت و آزمایشی قرار دهید تا امکان بررسی دقیق مشکل و خطایابی میسر باشد.
- تمام دیدگاه های ارسالی خوانده شده و برای هر کاربر مدت زمان لازم جهت پاسخگویی در نظر گرفته می شود، لطفا از طرح سوالات متعدد در بازه زمانی کوتاه خودداری کنید.