ساخت منوی هوشمند با PHP و CSS

شاید عنوان این مطلب کمی اغراق آمیز به نظر برسد اما از عنوان که بگذریم در این آموزش می خواهیم با نحوه ایجاد منوهای صفحه به صفحه یا به عبارتی منوهای هوشمند آشنا شویم که با تغییر صفحات سایت، آیتم صفحه فعال را به صورت مشخص و متمایز از دیگر آیتم ها نمایش می دهند، احتمالا کم و بیش نمونه هایی از این سبک منو را در صفحات وب دیده ام که با پیمایش بین صفحات مختلف آیتم های فعال منو نیز به صورت خودکار تغییر می کنند اما شاید نحوه ساخت آنها برایمان جای سوال باشد، در این صورت بد نیست با ادامه این آموزش همراه باشیم و نگاهی به نحوه ساخت منوهای هوشمند در سایت با PHP و استایل CSS بیندازیم.
منظور از منوی هوشمند چیست؟
در حالت معمول منوهای وب بر اساس ویژگی ها قابل ایجاد با خاصیت های استایل CSS تنظیم می شوند که به چهار حالت a:link (حالت عادی لینک)، a:visited (حالتی که لینک دیده شده است)، a:hover (حالتی که لینک فعال است و نشانه گر ماوس را روی آن می بریم) و a:active (حالت لحظه ای که روی لینک کلیک می کنیم) محدود می شوند، اما اگر بخواهیم به فرض وقتی کاربر صفحه ای را پیمایش کرد منوی مربوط به آیتم آن صفحه را متمایز از سایر منوها و به حالت انتخاب شده درآوریم این روش ها به تنهایی کافی نیستند، لذا باید دست به دامن کدهای سمت سرور و برنامه نویسی PHP شویم تا به طور داینامیک صفحه ای که کاربر انتخاب کرده است را شناسایی کرده و کلاس CSS متفاوتی به منوی لینک آن صفحه در مقایسه با سایر منوها نسبت دهیم، به همین دلیل به این شکل از منوها می توانیم عنوان هوشمند یا در واقع داینامیک بدهیم که با رفتار کاربر تغییر شکل می دهند.
کدنویسی ساختار منو با تگ ul li
قبل از هر چیز باید تگ هایی در صفحه خود بنویسیم (فایل باید با فرمت php باشد) که قابلیت پذیرش کلاس های CSS را داشته باشند، به عنوان نمونه در کدنویسی ساختار منوی زیر از تگ های استاندارد ul و li بدین منظور استفاده کرده ایم:
<ul>
<li <?php echo $class_home ?>><a title="خانه" href="?param=home">خانه</a></li>
<li <?php echo $class_learn ?>><a title="آموزش" href="?param=learn">آموزش</a></li>
<li <?php echo $class_buy ?>><a title="خرید" href="?param=buy">خرید</a></li>
<li <?php echo $class_contact ?>><a title="تماس" href="?param=contact">تماس</a></li>
</ul>- از ترکیب دستورات PHP در کدنویسی HTML برای ایجاد کلاس های داینامیک استفاده کرده ایم، دستورات PHP صرفا در فایل های با پسوند php قابل اجرا هستند و این یعنی در وبلاگ های مبتنی بر سرویس های رایگان و کدنویسی صرف HTML امکان استفاده از این شیوه وجود ندارد.
- لینک های نمونه منو کاملا فرضی و صرفا به جهت جنبه آموزشی کار درج شده اند، در عمل باید آیتم ها را متناسب با سایتمان طراحی کنیم.
- تگ ul و li از نظر موتورهای جستجو و مبحث سئو برای ایجاد آیتم هایی که به شکل لیست هستند توصیه می شود، به همین دلیل این تگ ها از نظر معنایی (HTML Semantic) برای ایجاد منوها در صفحات HTML مناسب هستند.
تعریف استایل CSS برای منوها
پس از اینکه ساختار منوهایمان را به صورت ترکیب تگ های HTML و کدنویسی PHP ساختیم، باید ویژگی های ظاهری آنها را در حالت های فعال و غیر فعال بر اساس کلاس های CSS تعریف کنیم، در استایل زیر این کار را جهت نمونه انجام داده ایم:
<style>
body{
font-family:Tahoma, Geneva, sans-serif;
font-size:12px;
direction:rtl;
}
a{
text-decoration:none;
color:#06C;
}
a:hover{
color:#666;
}
.menu-line{
border-bottom:#930 1px solid;
display:block;
}
.menu-off{
display:inline-block;
list-style:none;
float:right;
width:60px;
height:25px;
padding-top:8px;
background-color:#9C0;
margin:2px;
text-align:center;
}
.menu-on{
display:inline-block;
list-style:none;
float:right;
width:60px;
height:25px;
padding-top:8px;
background-color:#CCC;
margin:2px;
text-align:center;
}
.clear{
clear:both;
}
</style>- دو کلاس CSS با نام های menu-off و menu-on با اندکی اختلاف در کدنویسی در استایل بالا نوشته ایم، کلاس menu-off برای زمانی است که لینک منو در حالت عادی و انتخاب نشده قرار دارد و در مقابل کلاس menu-on برای حالتی است که کاربر بر روی لینک کلیک کرده و وارد آن صفحه شده است.
- دقت کنیم تنظیم شکل ظاهری منوها صرفا جهت نمونه و بستگی به سلیقه طراح وب دار، در آموزش فعلی مهم این است که با تکنیک پایه ی کار یعنی اختصاص کلاس CSS به صورت داینامیکی و هوشمند آشنا شویم.
کد PHP و ساخت کلاس داینامیک
پس از اینکه قسمت HTML کار را کدنویسی کردیم باید با برنامه نویسی سمت سرور قابلیت داینامیک به منوهای خود بدهیم به این صورت که با شناسایی صفحه انتخاب شده توسط کاربر، کلاس menu-on را برای آیتم منوی مرتبط با آن صفحه تنظیم و برای سایر آیتم های منو از کلاس menu-off استفاده کنیم، انجام این کار چندان پیچیده نیست کافی است با متد GET پارامتر درخواستی کاربر را شناسایی کرده و متناسب با آن خروجی HTML مورد نظر را چاپ کنیم:
<?php
//دریافت پارامتر درخواستی
$param = @$_GET['param'];
//آیتم پیش فرض
if(empty($param)){
$param = 'home';
}
//ساخت کلاس داینامیک با توجه به پارامتر درخواستی
if($param == 'home'){
$class_home = 'class="menu-on"';
} else{
$class_home = 'class="menu-off"';
}
if($param == 'learn'){
$class_learn = 'class="menu-on"';
} else{
$class_learn = 'class="menu-off"';
}
if($param == 'buy'){
$class_buy = 'class="menu-on"';
} else{
$class_buy = 'class="menu-off"';
}
if($param == 'contact'){
$class_contact = 'class="menu-on"';
} else{
$class_contact = 'class="menu-off"';
}
?>- ابتدا متغیر فرضی url را با دریافت پارامترهای درخواستی کاربر از طریق متد GET تنظیم می کنیم.
- متد GET روشی برای دریافت پارامترها از طریق آدرس URL در سمت سرور (دستورات PHP) است.
- سپس بررسی می کنیم تا ببینیم چه آیتمی توسط کاربر انتخاب شده است، در این حالت اگر بررسی ما درست (true) بود کلاس آن را به صورت menu-on خروجی می دهیم و کلاس مابقی منوها را به صورت menu-off در نظر می گیریم.
- در این نمونه کد تنها با دو دستور شرطی if و else در PHP یک منوی هوشمند ساخته ایم، قاعدتا با درک شیوه کلی کار می توانیم منوها را به نحو دلخواه توسعه داده و ایده های جذابی را پیاده سازی کنیم.
کد HTML و PHP منو + پیش نمایش آنلاین
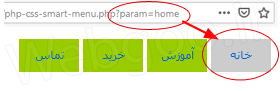
در زیر کد کامل منو به صورت HTML و PHP به همراه نمونه تصویر و لینک پیش نمایش آنلاین آن قرار داده شده است که می توانیم برای تست و بررسی بیشتر از آن استفاده کنیم، دقت کنیم با توجه به استفاده از کدنویسی PHP در ساختار منو نمونه کدها نیز باید در یک فایل با پسوند php به فرض با نام php-css-smart-menu.php ذخیره و در لوکال هاست یا به صورت آنلاین فراخوانی شوند.

<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>وبگو | منوی داینامیک با PHP و CSS</title>
<!-- Webgoo.ir -->
<style>
body{
font-family:Tahoma, Geneva, sans-serif;
font-size:12px;
direction:rtl;
}
a{
text-decoration:none;
color:#06C;
}
a:hover{
color:#666;
}
.menu-line{
border-bottom:#930 1px solid;
display:block;
}
.menu-off{
display:inline-block;
list-style:none;
float:right;
width:60px;
height:25px;
padding-top:8px;
background-color:#9C0;
margin:2px;
text-align:center;
}
.menu-on{
display:inline-block;
list-style:none;
float:right;
width:60px;
height:25px;
padding-top:8px;
background-color:#CCC;
margin:2px;
text-align:center;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<?php
//دریافت پارامتر درخواستی
$param = @$_GET['param'];
//آیتم پیش فرض
if(empty($param)){
$param = 'home';
}
//ساخت کلاس داینامیک با توجه به پارامتر درخواستی
if($param == 'home'){
$class_home = 'class="menu-on"';
} else{
$class_home = 'class="menu-off"';
}
if($param == 'learn'){
$class_learn = 'class="menu-on"';
} else{
$class_learn = 'class="menu-off"';
}
if($param == 'buy'){
$class_buy = 'class="menu-on"';
} else{
$class_buy = 'class="menu-off"';
}
if($param == 'contact'){
$class_contact = 'class="menu-on"';
} else{
$class_contact = 'class="menu-off"';
}
?>
<div class="menu-line">
<ul>
<li <?php echo $class_home ?>><a title="خانه" href="?param=home">خانه</a></li>
<li <?php echo $class_learn ?>><a title="آموزش" href="?param=learn">آموزش</a></li>
<li <?php echo $class_buy ?>><a title="خرید" href="?param=buy">خرید</a></li>
<li <?php echo $class_contact ?>><a title="تماس" href="?param=contact">تماس</a></li>
</ul>
<div class="clear"></div>
</div>
پارامتر درخواست شده: <?php echo $param; ?><br>
<hr>
- با انتخاب هر کدام از آیتم های منو با توجه به پارامتر درخواستی کلاس CSS آن به صورت داینامیک تغییر می کند.<br>
- در صورتی که کاربر آیتمی انتخاب نکرده باشد کلاس home به صورت پیش فرض انتخاب می شود.
</body>
</html>دسته بندی: آموزش کاربردی » PHP
تبدیل تاریخ میلادی، شمسی با مبدل JDF در PHP
نحوه نمایش متن و تصاویر اتفاقی در PHP و MySQL
نمایش آمار بازدیدها با PHP بدون استفاده از دیتابیس
ساخت فید خوان آر اس اس (RSS Feed Reader) با PHP
نمایش قسمتی از متن و پاراگراف با PHP
دیدگاه
۱۹:۳۳ ۱۴۰۰/۱۱/۰۸
با سلام و احترام
وقت شما بخیر
بزرگوار خیلی ممنون میشم نحوه هوشمند سازی تگ <title> را هم آموزش دهید که به چه صورت از دیتابیس مقادیر مناسب برای هر صفحه را دریافت نماییم
با تشکر فراوان
وقت شما بخیر
بزرگوار خیلی ممنون میشم نحوه هوشمند سازی تگ <title> را هم آموزش دهید که به چه صورت از دیتابیس مقادیر مناسب برای هر صفحه را دریافت نماییم
با تشکر فراوان
این مورد باید به صورت مفصل توضیح داده شود که متاسفانه در کوتاه مدت میسر نیست، اما به صورت خلاصه باید در ویرایشگر ارسال یا ویرایش مطلب فیلد input برای درج عنوان داشته باشیم، عنوان را به همراه مطلب ارسال و در دیتابیس ذخیره کرده و در هنگام بارگذاری محتوای هر صفحه، ستون عنوان را استخراج و در تگ title خروجی دهیم، البته اگر بخواهید تمام این مراحل را خودتان بنویسید نیاز به توضیح و آموزش گام به گام است و باید مباحث مقدماتی مانند طراحی فرم HTML، ارسال و دریافت اطلاعات به سرور، ذخیره و انتخاب موارد از دیتابیس و... را فرابگیرید، در واقع این مراحل در برنامه نویسی پروژه CMS وجود دارد.
علی
۱۳:۴۸ ۱۳۹۶/۱۱/۰۹
سلام
من میخوام برای سایتم یه زیر منو داشته باشم که نمایش لینک استاد و دانشجو باشه یعنی با کلیک روی هر کدوم بره به صفحه مورد نظرم
ممنون میشم اگه برای نوشتن کدش بهم کمک کنین
من میخوام برای سایتم یه زیر منو داشته باشم که نمایش لینک استاد و دانشجو باشه یعنی با کلیک روی هر کدوم بره به صفحه مورد نظرم
ممنون میشم اگه برای نوشتن کدش بهم کمک کنین
لطفا از طرح سوالات کلی خودداری کنید، قاعدتا باید با مقدمات کار آشنا باشید و بخشی از منو یا ساختار را طراحی کرده باشید و چنانچه در این مرحله با مشکلی روبرو شدید به صورت موردی مطرح کنید تا بررسی شود، در صورت عدم آشنایی ابتدا باید به آموزش های مقدماتی مراجعه نمائید.
۲۲:۲۲ ۱۳۹۴/۱۲/۰۹
سلام خسته نباشید
آموزش های سایت شما از بهترین های اینترنت است
امیدوارم که همیشه پابرجا و پیروز باشید.
دمتون گرم
آموزش های سایت شما از بهترین های اینترنت است
امیدوارم که همیشه پابرجا و پیروز باشید.
دمتون گرم
nima
۱۴:۵۶ ۱۳۹۳/۰۸/۰۷
خیلی عالیه.
من تو قالبم تو یه فولدر دیگه از وردپرس تست کردم درست بود
من تو قالبم تو یه فولدر دیگه از وردپرس تست کردم درست بود
www.mehrkalaco.com/test?url=news<?php
//دریافت لینک درخواستی
$url = $_GET['url'];
//ساخت کلاس داینامیک با توجه به لینک درخواستی
if ($url == '/'){
$class_home = 'class="menu-on"';
}else{
$class_home = 'class="menu-off"';
}
if ($url == 'service'){
$class_menu2 = 'class="menu-on"';
}else{
$class_menu2 = 'class="menu-off"';
}
if ($url == 'aboutus'){
$class_menu3 = 'class="menu-on"';
}else{
$class_menu3 = 'class="menu-off"';
}
if ($url == 'contactus'){
$class_menu4 = 'class="menu-on"';
}else{
$class_menu4 = 'class="menu-off"';
}
?>
<ul>
<li <?php echo $class_home ?>><a title="خانه" href="?url=/">خانه</a></li>
<li <?php echo $class_menu2 ?>><a title="اخبار" href="?url=service">خدمات</a></li>
<li <?php echo $class_menu3 ?>><a title="خدمات" href="?url=aboutus">درباره شرکت</a></li>
<li <?php echo $class_menu4 ?>><a title="خدمات" href="?url=contactus">تماس با ما</a></li>
</ul>حل مشکل نیاز به بررسی آنلاین دارد، در نمونه کدهایی که قرار داده اید مشکلی خاصی دیده نمی شود جزء اینکه دستوری برای مقدار news تعریف نشده!
مسعود
۱۹:۵۴ ۱۳۹۳/۰۴/۲۷
با سلام و قبولی طاعات ، بابت کدتون ممنون خیلی جالب بود ، تنها مشکلی که باهاش داشتم ?url بود که می بایست قبل از لینک بیاد :
<a title="خانه" href="?url=http://mysite.ir/">خانه</a></li>http://mysite.ir/توضیح این مسئله ساده نیست! اینکه چطور برنامه شما از اطلاعات موجود در پارامترهای ارسالی استفاده کند بستگی به خودتان دارد، به طور مثال می توانید ساختار برنامه را طوری طراحی کنید که اگر به فرض مقدار url که از طریق متد GET دریافت می شود، برابر home بود، یا url خالی بود، منوی "خانه" فعال باشد و اطلاعات صفحه اصلی نمایش داده شود، همین طور برای سایر صفحات، در کل ایجاد تعامل بین پارامتر درخواستی و صفحه ای که نمایش داده می شود نیازمند داشتن حداقل تجربه در کار با متدها در PHP و همچنین تجربه قبلی نوشتن برنامه های داینامیک است.
امیر
۱۱:۱۶ ۱۳۹۳/۰۳/۰۱
دمتون گرم مطالب خیلی خوبی دارین
۱۲:۲۶ ۱۳۹۳/۰۱/۲۲
سلام
چه جوری میشه فقط با css توی منوی navagtion بخشی که فعال تو منو رو یعنی همون صفحه ای رو که کاربر انتخاب رو استایل خاصی بهش بدیم؟ مثل منوی قالب صفحه وردپرس
چه جوری میشه فقط با css توی منوی navagtion بخشی که فعال تو منو رو یعنی همون صفحه ای رو که کاربر انتخاب رو استایل خاصی بهش بدیم؟ مثل منوی قالب صفحه وردپرس
با صرف CSS امکانپذیر نیست، باید آن را با JavaScript یا jQuery ترکیب کنید!، راه بهتر استفاده از کدهای سمت سرور و تغییر کلاس بلاک مورد نظر به صورت داینامیک است، یعنی کلاس هر بلاکی که انتخاب شده باشد، نسبت به بقیه متفاوت خروجی داده شود (منوی هوشمند را در وب جستجو کنید).
۱۰:۴۰ ۱۳۹۲/۰۶/۲۸
سلام
من همۀ کارهایی که گفته شد رو انجام دادم. منو را ساختم؛ دو تا لینک داخلی و دو تا خارجی. {نکتۀ جالب: اگر اسم یک منو، متشکل از دو کلمه باشد یعنی بین حروف، فاصله درج شود، صفحۀ سایت لود نمیشود!!} دو لینک خارجی را از فرایند خارج کردم و ماند دو لینک داخلی (HOME و CONTACT). روی لینک این دو عضوِ منو که کلیک میکنم کلاس تغییر میکند و میشود همان که خواستم (یعنی مثلا menu-on). اما نکته اینجاست که لینک، عمل نمیکند! مثلا بر روی CONTACT که کلیک میشود، صفحۀ موجود را ریلود میکند! با آدرسِ
این هم کدها:
من همۀ کارهایی که گفته شد رو انجام دادم. منو را ساختم؛ دو تا لینک داخلی و دو تا خارجی. {نکتۀ جالب: اگر اسم یک منو، متشکل از دو کلمه باشد یعنی بین حروف، فاصله درج شود، صفحۀ سایت لود نمیشود!!} دو لینک خارجی را از فرایند خارج کردم و ماند دو لینک داخلی (HOME و CONTACT). روی لینک این دو عضوِ منو که کلیک میکنم کلاس تغییر میکند و میشود همان که خواستم (یعنی مثلا menu-on). اما نکته اینجاست که لینک، عمل نمیکند! مثلا بر روی CONTACT که کلیک میشود، صفحۀ موجود را ریلود میکند! با آدرسِ
http://www.stakhr.ir/?url=CONTACThttp://www.stakhr.ir/contactاین هم کدها:
<?php
$url = $_GET['url'];
if ($url == 'HOME'){$class_HOME = 'class="navvisited"';}else{$class_HOME = 'class="nav"';}
if ($url == 'CONTACT'){$class_CONTACT = 'class="navvisited"';}else{$class_CONTACT = 'class="nav"';}
?>
<ul> <!-- MENU -->
<li <?php echo $class_OtherGallery ?>><a href="http://www.pool.stakhr.ir/استخر-جکوزی-سرامیک-ceramic-tile-jacuzzi" title="POOL.STAKHR.IR">OtherGallery</a></li>
<li <?php echo $class_CONTACT ?>><a href="?url=CONTACT" title="STAKHR.IR"><?php _e('CONTACT'); ?></a></li>
<li <?php echo $class_StakhrGallery ?>><a href="http://www.pool.stakhr.ir" title="POOL.STAKHR.IR">StakhrGallery</a></li>
<li <?php echo $class_HOME ?>><a href="?url=HOME" title="STAKHR.IR"><?php _e('HOME'); ?></a></li>
به نظر می رسد بدون اینکه با ساختار URL سیستم مدیریت سایت خود آشنا باشید، صرفا قصد ایجاد منوی هوشمند را دارید، آنچه که در آموزش گفته شده صرفا یک الگو و مثال است و برای هر سیستمی باید متناسب با ساختار تعریف شده آن عمل کنید، به ظور مثال اگر سیستم سایتتان از لینک های استاتیک استفاده می کند، باید در همان چارچوب امکانات جدید را توسعه دهید (این کار نیازمند آشنایی و تسلط بالای شما با کدنویسی برنامه مدیریت سایتتان است).
نکته دوم اینکه برای رفع اینگونه خطاها، کافی است به سورس کد خروجی دقت کنید، سورس کد نشان می دهد که آیا برنامه شما کدها را به صورت استاندارد تولید می کند یا خیر و در صورتی که پاسخ خیر بود، باید در سدد رفع خطا باشید.
نکته دوم اینکه برای رفع اینگونه خطاها، کافی است به سورس کد خروجی دقت کنید، سورس کد نشان می دهد که آیا برنامه شما کدها را به صورت استاندارد تولید می کند یا خیر و در صورتی که پاسخ خیر بود، باید در سدد رفع خطا باشید.
mahdi
۱۰:۰۲ ۱۳۹۲/۰۴/۳۰
سلام
سایت بسیار مفیدی دارید
تمامی مقاله هاتون رو دارم میخونم
امیدوارم موفق باشید و به راهتون ادامه بدید.
اگر لطف کنید مقاله های بیشتری و مثال های بیشتری از php بذارید
ممنون
سایت بسیار مفیدی دارید
تمامی مقاله هاتون رو دارم میخونم
امیدوارم موفق باشید و به راهتون ادامه بدید.
اگر لطف کنید مقاله های بیشتری و مثال های بیشتری از php بذارید
ممنون
amirchermahini
۱۷:۵۴ ۱۳۹۲/۰۱/۱۸
با سلام و عرض ادب و احترام
و عرض تبریک به مناسبت فرا رسیدن سال جدید
و ارزوی توفیق وسلامتی و موفقیت در این سال جدید
عذر میخوام اگه به شب عید خوردیم و نتونستیم وارد مبحث اموزش جدادگانه بشیم اما امیدوارم در این سال جدید بتونم روی کمک شما استاد بزرگوارم حساب کنم
بزودی با همان فرم تماس با ما با شما تماس خواهم گرفت طبق فرمایش شما بزرگوار
سوال:
ایا میشه در طراحی سایت php رو داخل کدهای html استفاده کرد و با فرمت html ذخیره کرد یا اینکه نمیشه
و باید html رو داخل کدهای php نوشت و استفاده کرد
اگه ممکنه در این خصوص کمی توضیح بدین چون توی هیچ سایتی ندیدم که حتی اشاره ای به این موارد کرده باشه
و اگه میشه php رو درون html بکار برد و با فرمت html ذخیره کرد چرا وقتی اون رو در ریشه wampserver ذخیره میکنم
و بعد ادرسش رو میدم بازش نمیکنه ؟
با تشکر از راهنماییهای شما
و ارزوی توفیق
و عرض تبریک به مناسبت فرا رسیدن سال جدید
و ارزوی توفیق وسلامتی و موفقیت در این سال جدید
عذر میخوام اگه به شب عید خوردیم و نتونستیم وارد مبحث اموزش جدادگانه بشیم اما امیدوارم در این سال جدید بتونم روی کمک شما استاد بزرگوارم حساب کنم
بزودی با همان فرم تماس با ما با شما تماس خواهم گرفت طبق فرمایش شما بزرگوار
سوال:
ایا میشه در طراحی سایت php رو داخل کدهای html استفاده کرد و با فرمت html ذخیره کرد یا اینکه نمیشه
و باید html رو داخل کدهای php نوشت و استفاده کرد
اگه ممکنه در این خصوص کمی توضیح بدین چون توی هیچ سایتی ندیدم که حتی اشاره ای به این موارد کرده باشه
و اگه میشه php رو درون html بکار برد و با فرمت html ذخیره کرد چرا وقتی اون رو در ریشه wampserver ذخیره میکنم
و بعد ادرسش رو میدم بازش نمیکنه ؟
با تشکر از راهنماییهای شما
و ارزوی توفیق
خیر، نمی توانید داخل یک فایل HTML (با فرمت htm یا html) کدهای PHP را درج کنید، کدهای PHP باید داخل فایل هایی با پسوند php نوشته و اجرا شوند، اما داخل فایل های PHP می توانید دستورات HTML را (خارج از تگ های php) بنویسید یا درون دستورات خروجی بگیرید، درک کامل این مسئله نیازمند کسب تجربه بیشتر در این زبان برنامه نویسی است.
کیمیا
۱۲:۲۷ ۱۳۹۱/۱۲/۲۱
سلام من با دوستم یک پروژه گرفتیم و کلاس طراحی سایتم میریم ولی استادمون چیزی بارش نیست. پروژمون مونده چیکار کنم!!! کمکم کنید
اگر در بخش خاصی از پروژه مشکلی دارید و پروژه به زبان PHP است، با ذکر جزئیات و نمونه کد، می توانیم راهنمایی کنیم.
سپيده
۰۹:۰۸ ۱۳۹۱/۱۱/۰۳
سلام . با تشكر از اين اموزش. اگه ممكنه در مورد منوهاي هوشمند كه داراي زيرمنو هم باشند (آبشاري) مطلب بذاريد . مرسي از سايت خوبتون.
ممنون از پیشنهاد شما، البته آموزش ساخت منوی آبشاری در سایت وجود دارد و می توانید این مطلب را با آن به نوعی ترکیب کنید.
۲۳:۱۰ ۱۳۹۱/۰۹/۱۵
سلام خسته نباشید یه سوال دارم ربطی به این مطلب نداره ، اگه بخوایم تو این تابع بعد از متغیر test یک اینتر بزاره چی باید کرد؟
fwrite($file,. $test);سلام
از علامت n\ یا r\n\ استفاده و آن را به انتهای متغیر اضافه کنید، به طور مثال:
از علامت n\ یا r\n\ استفاده و آن را به انتهای متغیر اضافه کنید، به طور مثال:
fwrite($file, ($test."\r\n"));۲۱:۰۷ ۱۳۹۱/۰۹/۱۴
سلام ممنونم آموزشی ها بسیار متنوع و خوب هستند .
۰۰:۱۹ ۱۳۹۱/۰۶/۱۸
سلام
یه سوال داشتم در مورد اینکه وقتی مثلا روی تماس کلیک می کنیم باید انتظار داشته باشیم که صفحه ای با همین منو که تماس آن در حالت فعال (خاکستری) قرار دارد ظاهر شود
لطفا در مورد صفحه ای که باید به آن هدایت شود بیشتر توضیح دهید
آیا باید یک فایل پی اچ پی یا اچ تی ام ال جداگانه برای هر یک از گزینه ها بسازیم؟!
با تشکر از زحمات شما
یه سوال داشتم در مورد اینکه وقتی مثلا روی تماس کلیک می کنیم باید انتظار داشته باشیم که صفحه ای با همین منو که تماس آن در حالت فعال (خاکستری) قرار دارد ظاهر شود
لطفا در مورد صفحه ای که باید به آن هدایت شود بیشتر توضیح دهید
آیا باید یک فایل پی اچ پی یا اچ تی ام ال جداگانه برای هر یک از گزینه ها بسازیم؟!
با تشکر از زحمات شما
اینکه یک فایل جداگانه بسازید یا در همان صفحه اطلاعات را تجزیه تحلیل کنید، دست خودتان است و هیچ اجبار یا محدودیتی وجود ندارد، در واقع نوع برنامه نویسی صفحه تعیین می کند که کدام روش را انتخاب کنید، به فرض اگر برای صفحه تماس یک فایل جداگانه در نظر گرفته اید، طبیعتا باید آدرس آن فایل را در لینک منو قرار دهید یا اینکه با بررسی پارامتر ارسالی در لینک منو، فایل مورد نظر را در صفحه اصلی include کنید.
در کل با PHP محدودیتی از این لحاظ وجود ندارد.
در کل با PHP محدودیتی از این لحاظ وجود ندارد.

- به سوالات کلی، زمانبر، مبهم و مشکلاتی که تلاشی برای رفع آنها نکرده باشید پاسخ مختصر داده شده یا به بخش برنامه نویسی اختصاصی ارجاع داده می شوند.
- کدها و اسکریپت های طولانی را ترجیحا در یک صفحه وب آنلاین یا به صورت حساب موقت و آزمایشی قرار دهید تا امکان بررسی دقیق مشکل و خطایابی میسر باشد.
- تمام دیدگاه های ارسالی خوانده شده و برای هر کاربر مدت زمان لازم جهت پاسخگویی در نظر گرفته می شود، لطفا از طرح سوالات متعدد در بازه زمانی کوتاه خودداری کنید.